JQuery 应用 JQuery.groupTable.js
我写了个jquery 的插件。来实现分组的效果。

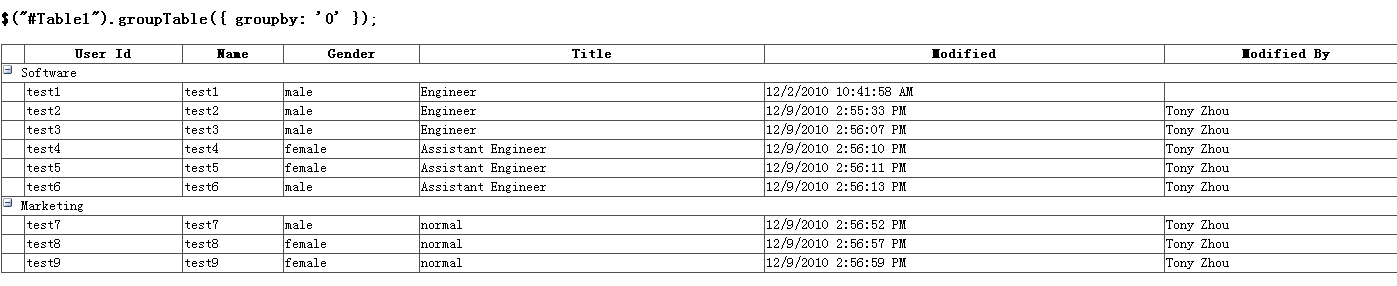
图2. 这是一个简单的分组效果,根据表的第一列“Department" 来分组

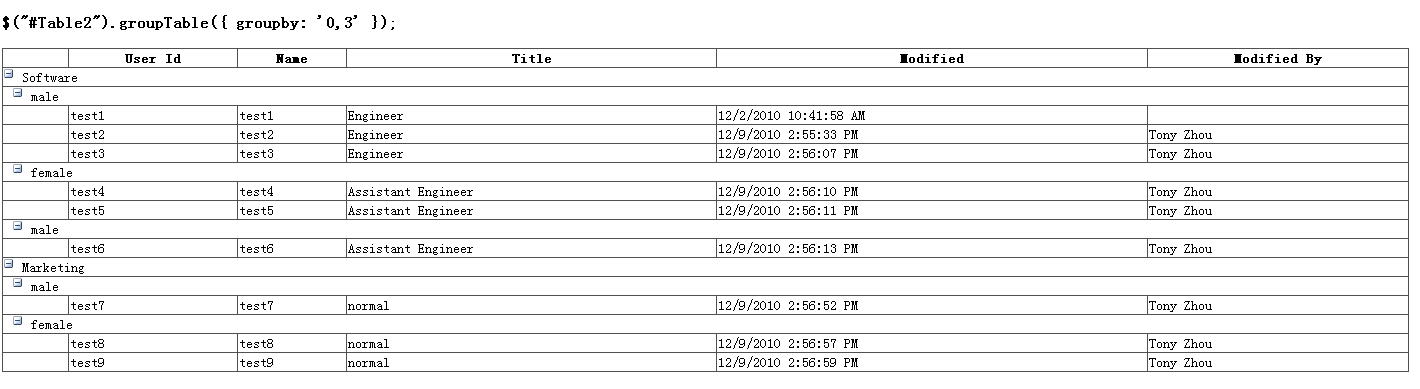
图3, 也可以对多个列来分组,根据第一列”Department" 和第四列 ”Gender“ 来分组。分组前,先对要选择的列进行排序,这在提取数据的时候可以完成,
就没有在客户端再去实现。

图4. 可以设置参数 collapse=1. 让表格先收缩起来。 它的默认值是0;

通过写这个JQuery 控件,深刻体会到它的强大。整个代码不到100行。
在ASP.NET 里面。 gridView 默认显示的时候,不会加上TBODY 标记。 为了让GridView 的类容显示在TBODY,在Page load 里面可以加上下面的代码
这样就可以用JQuery.groupTable 来处理 gridview 生成的table 了。
打包下载
欢迎大家多提意见。
您可能感兴趣的文章:
如何使用jQUery获取选中radio对应的值(一句代码)
jQuery定时器插件 jQuery Timers应用示例
如何解决Jquery库及其他库之间的$命名冲突
jQuery 简介
getJSON调用后台json数据时函数被调用两次的原因猜想
jQuery EasyUI 教程
jquery dialog open后,服务器端控件失效的快速解决方法
【精品推荐】web开发人员应该知道的31个jQuery模态对话框
jQuery UI API 类别 – 主题
写出高效jquery代码的19条指南
